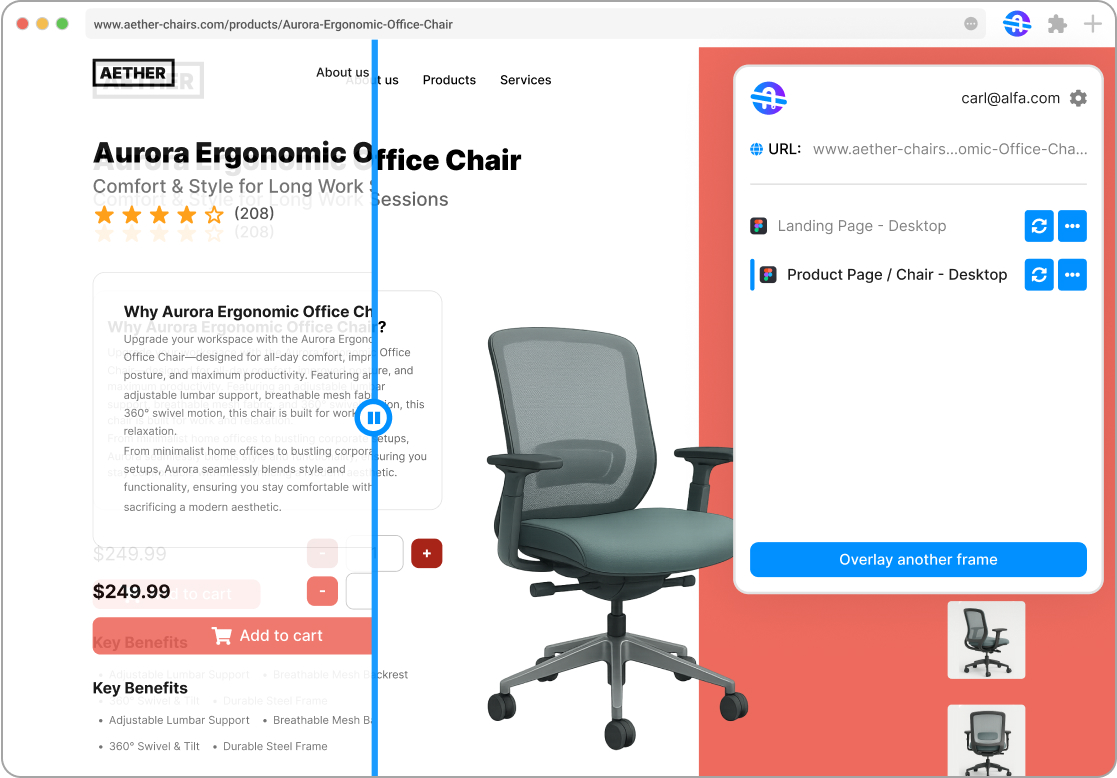
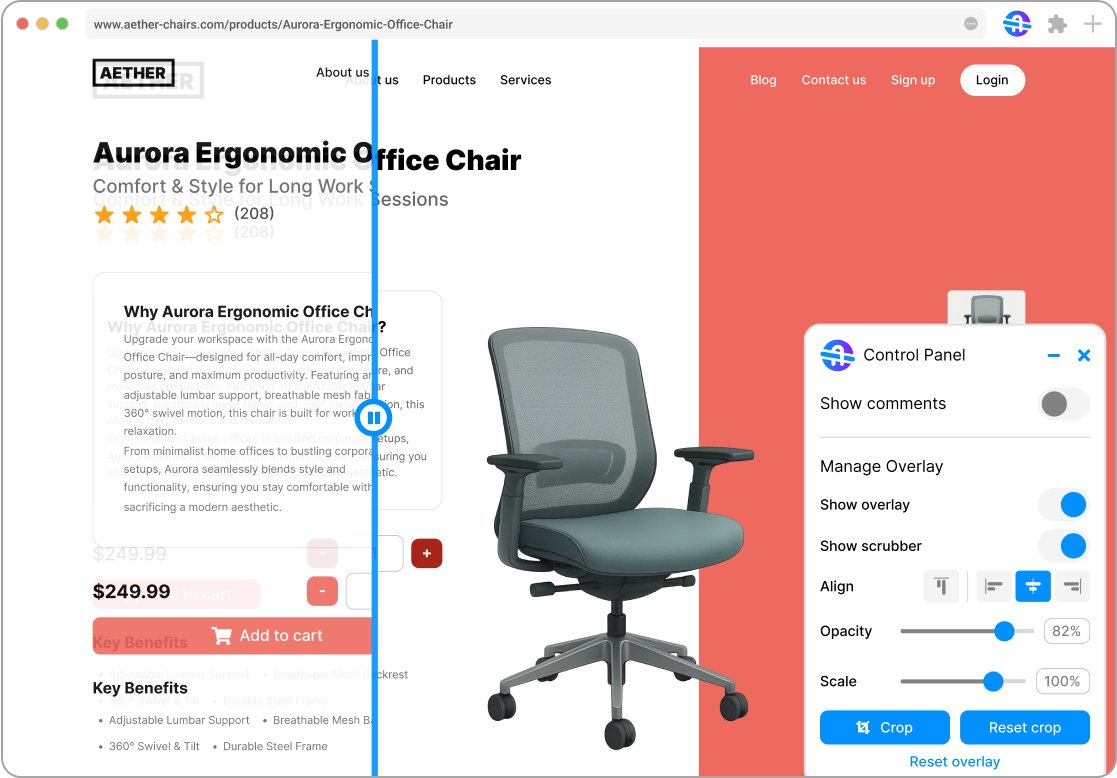
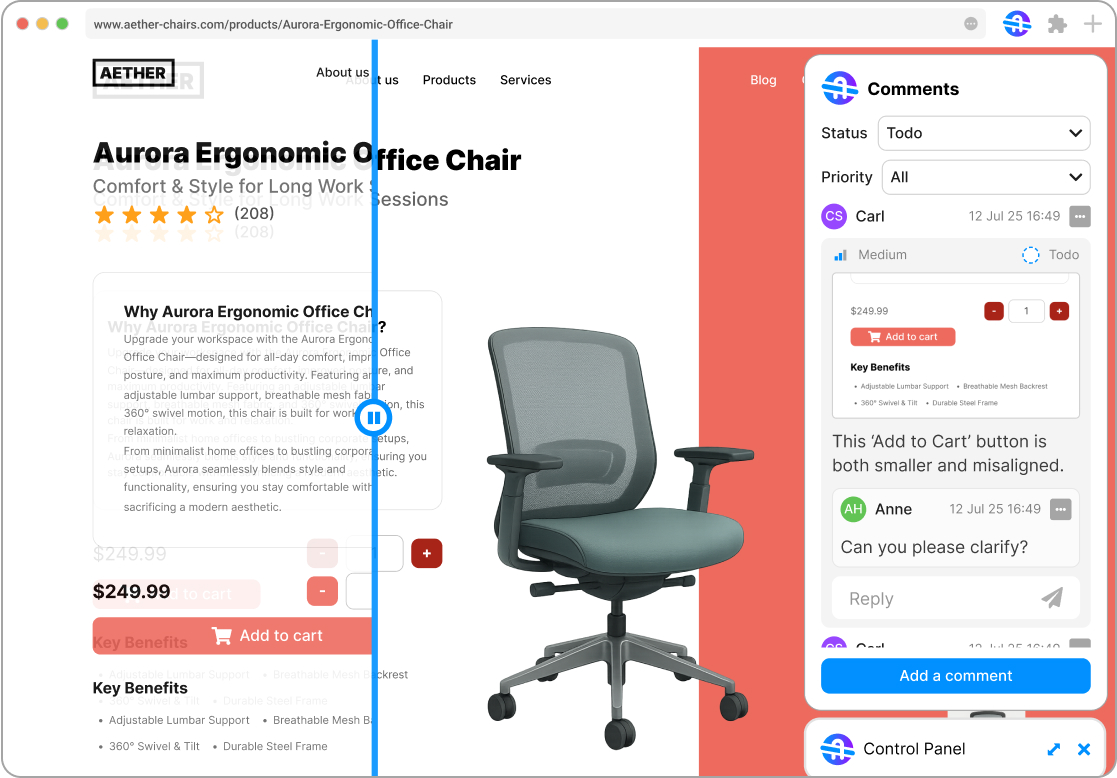
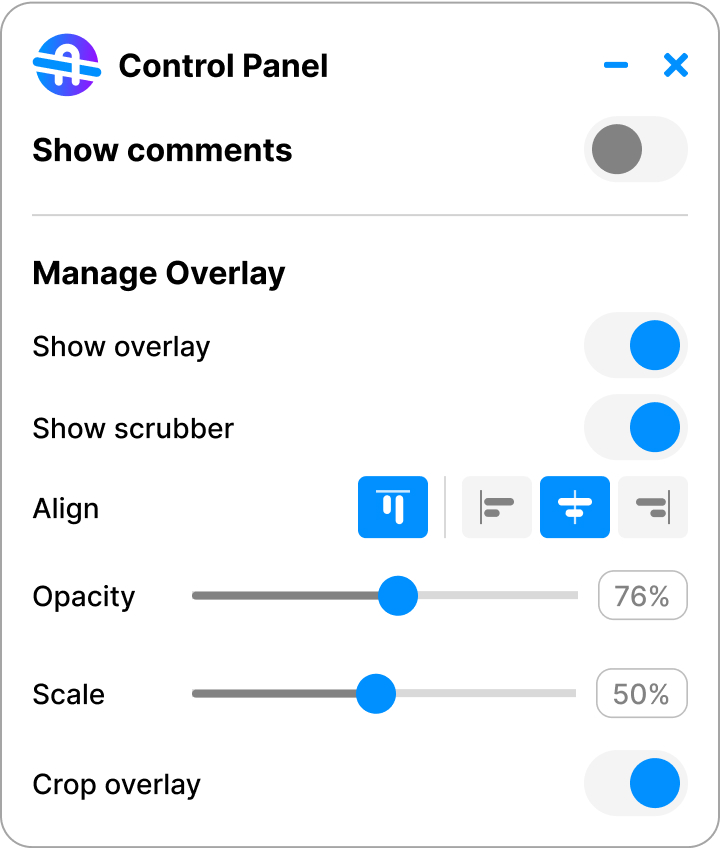
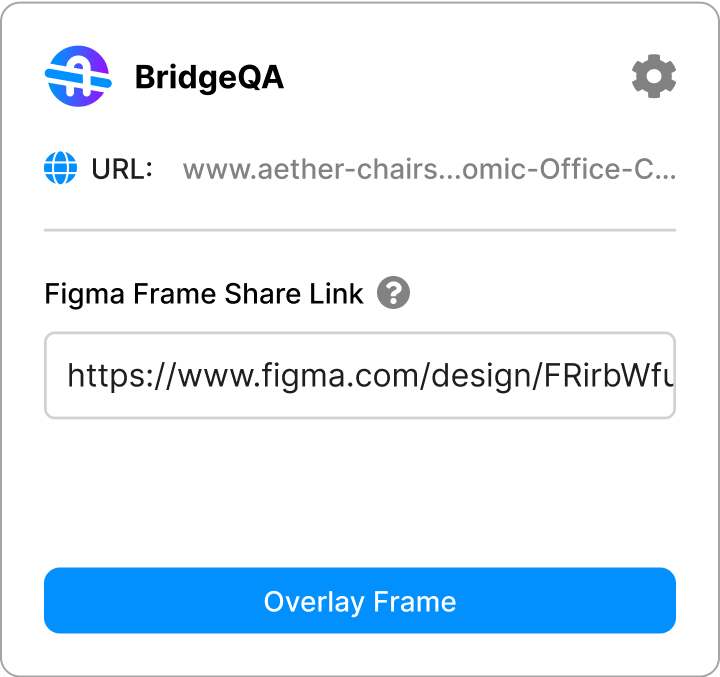
Overlay Figma frames on live URLs
Paste a Figma frame link to line up the design with the real build and spot differences instantly.
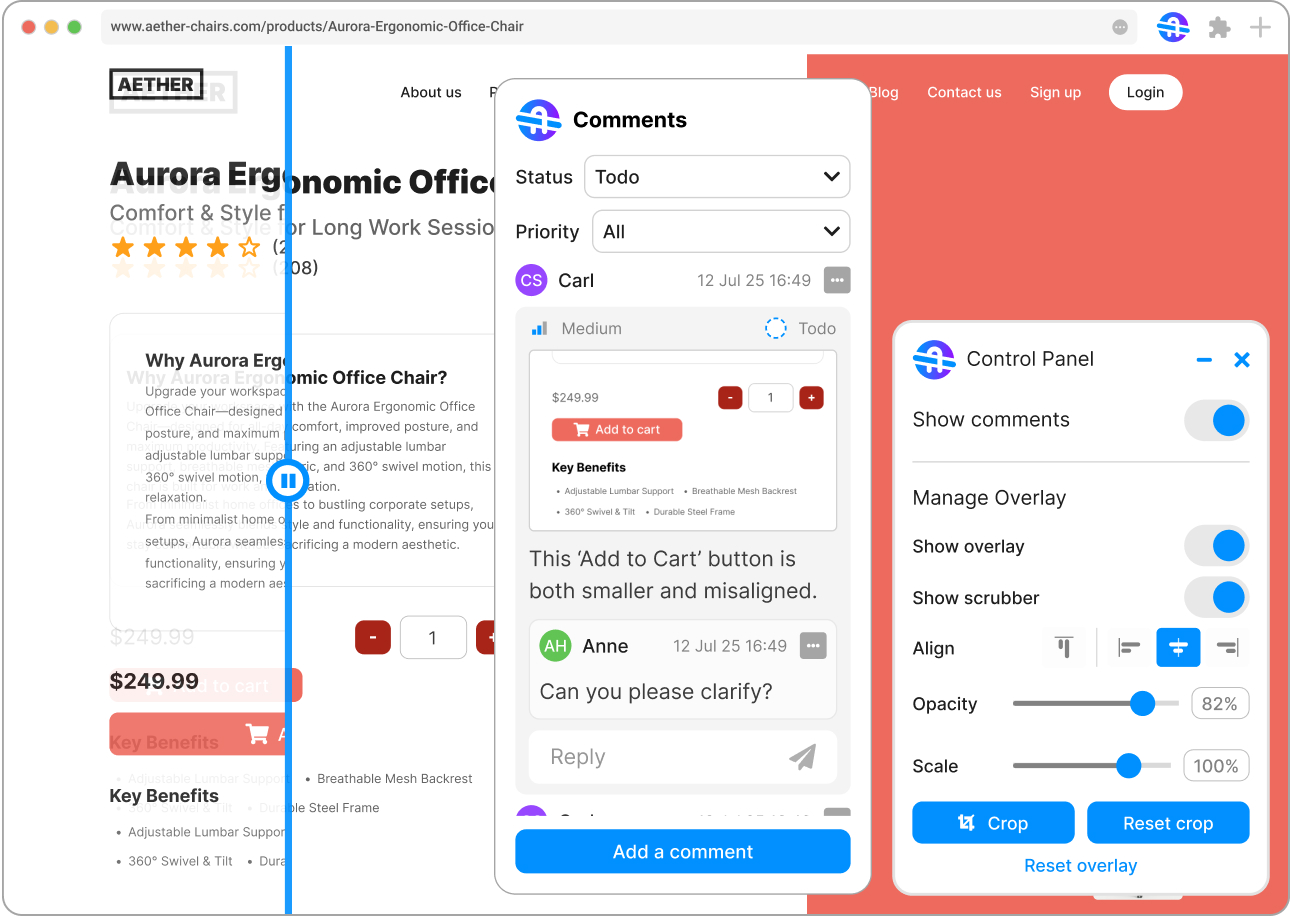
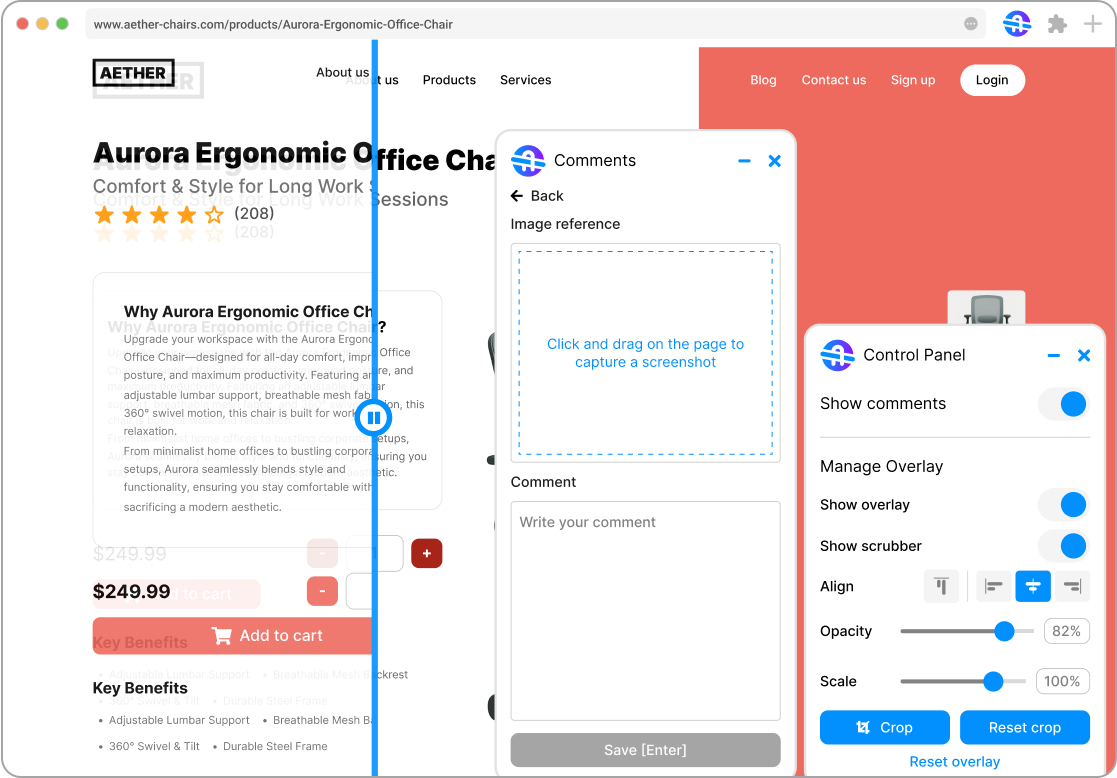
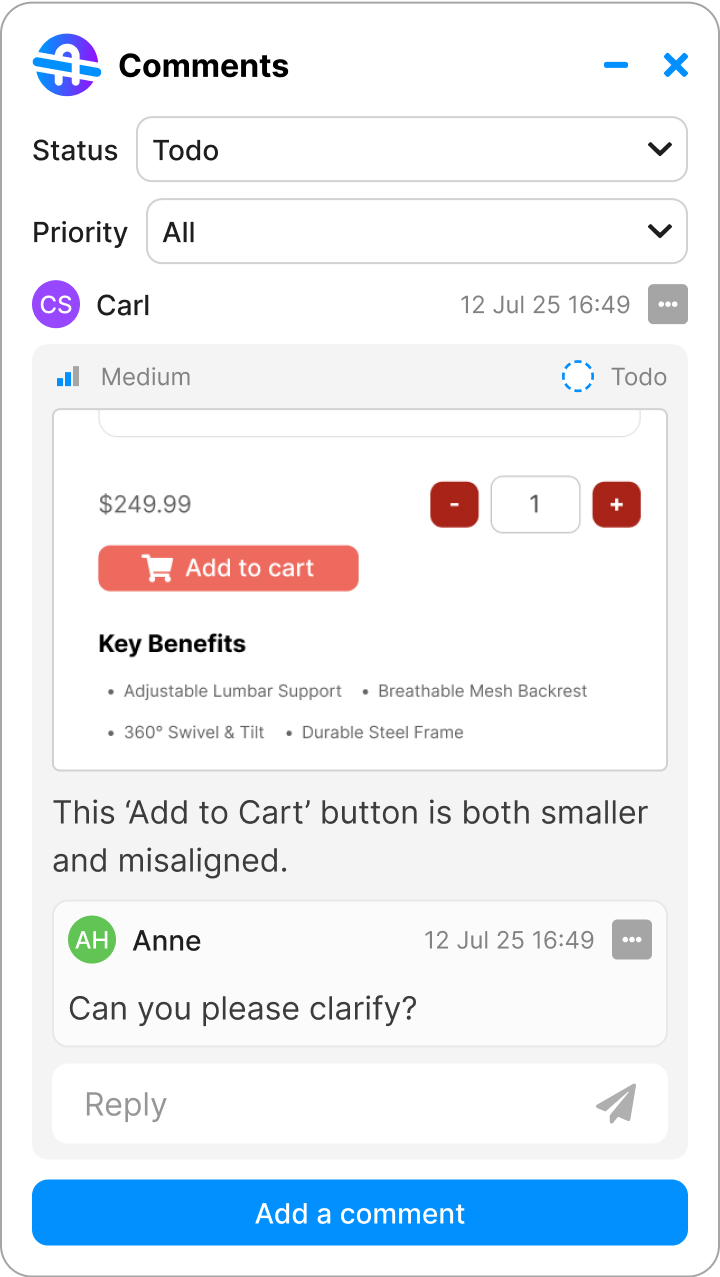
Comments, screenshots & priorities
Click-and-drag to capture the exact area of the website, add a comment, and set priorities.
To-do / Done status tracking
Keep a clean list of which comments are open and which have been done
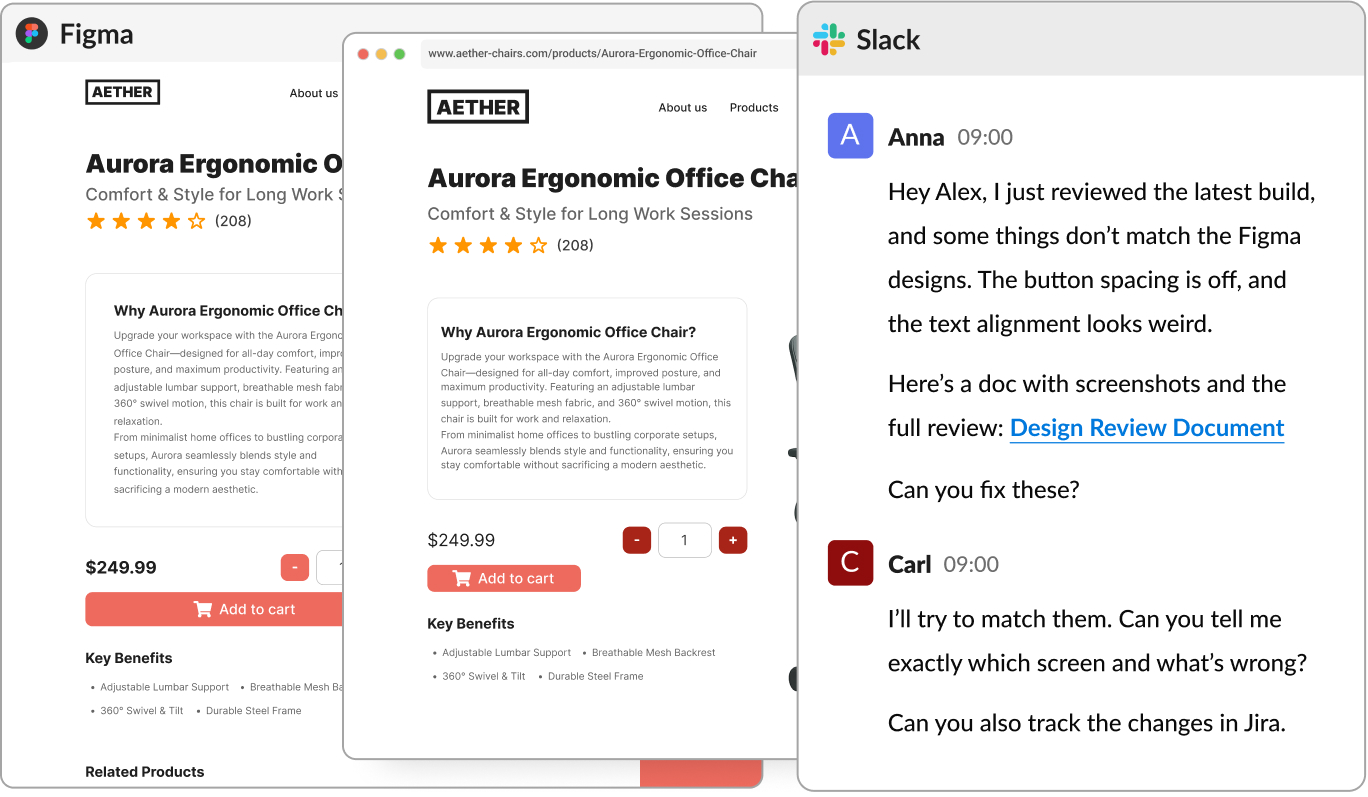
Team
collaboration
Invite teammates via email to join you, manage multiple seats in one account, and collaborate