Say Goodbye to Manual QA Hassles
BridgeQA helps teams instantly compare Figma designs with live websites and track issues directly in their workflow. No more switching between tools, taking screenshots, or losing feedback in Slack messages.

Join the early access list and be the first to try BridgeQA!
🔎 Step 1: Install the BridgeQA Chrome Extension
1. One-click installation – Add BridgeQA to Chrome.
2. Works seamlessly in your browser – No extra setup required.
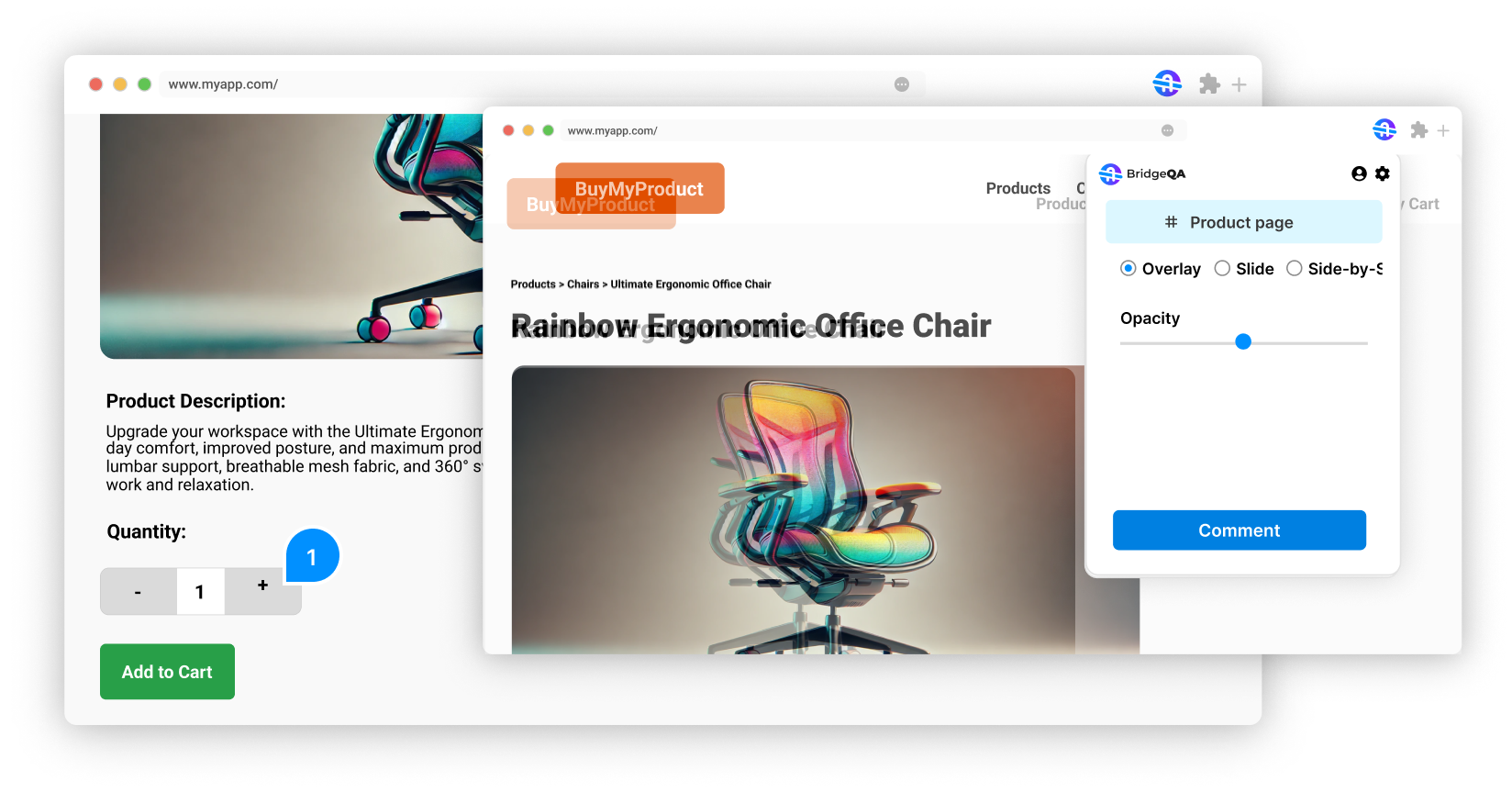
🎯 Step 2: Link Your Figma Design
1. Select the Figma frame you want to compare.
2. BridgeQA overlays it on your live site – see mismatches instantly.
3. Easily toggle the overlay on/off when reviewing pages.
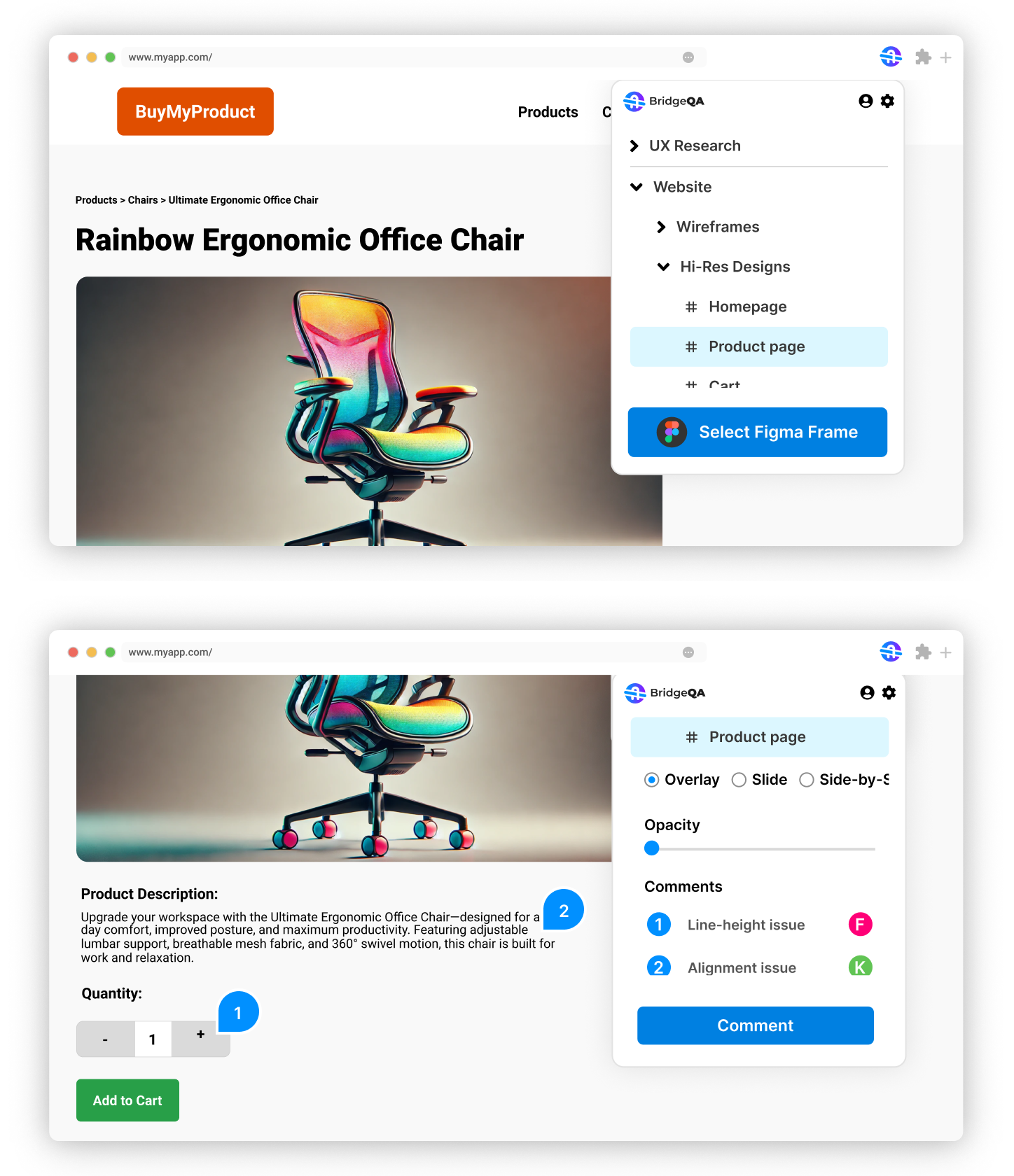
📝 Step 3: Annotate, Flag Issues & Track Fixes
1. Click anywhere on the live site to leave comments.
2. Tag teammates and assign fixes directly inside BridgeQA.
3. No more lost feedback – everything is stored in one place.
🤝 Step 4: Sync with Your Development Workflow
BridgeQA integrates with the tools your team already uses:
✅ Slack – Send flagged issues to your dev team instantly.
✅ Jira – Create actionable tickets with screenshots and notes.
✅ GitHub – Track issues directly in pull requests.

🚀 We’re launching soon!
Join the early access list and be the first to try BridgeQA.